CSS代码的命名惯例一直是大家热门讨论的话题。今天暴风彬彬想通过分析一个流行三栏布局中的必要元素,来为大家讲解关于使用语义化方法替代结构化方法来命名CSS类的建议和指导。
您还可以参考彬Go的相关文章:
《整理及优化CSS代码的7个原则》
《10个CSS简写技巧让你永远受用》
《DIV+CSS网页布局常用的一些基础知识整理》
CSS类命名的语义化VS结构化方式
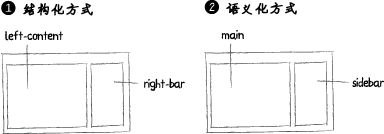
一般而言,CSS类名的语义化声明方式应当考虑你的页面中某个相对元素的”用意”,独立于它的”定位”或确切的特性(结构化方式)。像left-bar, red-text, small-title…这些都属于结构化定义的例子。
让我们看看下面这个例子:

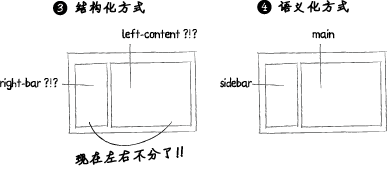
…而现在我们想把页面中的元素调换一下位置,如果你使用的是结构化方式(1),那么你就要把所有CSS类名重新进行定义,因为它们的位置变了。在布局(3)中,我们看到元素都倒转了: right-bar 现在成了 "left-bar”,而 left-content 成了 "right-content”。如果你使用语义化方式则避免了此类问题。

换句话说,使用语义化方式的话,你在修改网站布局的时候可以仅仅修改相关CSS类的属性即可,而不用修改它们的类名了,如果网站的代码很庞大,这将节省大量的时间。
彬Go会经常更新前端开发/网页设计等相关技术及教程文章,欢迎订阅本博客来及时浏览本博客的最新教程及资源。
关于语义化的一些建议:
在开始之前,我想推荐两种简单的编写较好的CSS代码的指导方针:
- 为CSS类名定义的时候,尽量使用小写字母,如果有两个以上的单词,在每个单词之间使用”-”符或单词首字母大写(第一个单词除外)。如:”main-content”或”mainContent”。
- 优化CSS代码,仅创建关键主要的CSS类并重新为子元素使用符合HTML标准的标签(h1, h2, p, ul, li, blockquote,…),例如,不要使用这种方式:
1 2 3 4 | <div class="main">
<div class="main-title">…</div>
<div class="main-paragraph">…</div>
</div> |
而要这样写:
1 2 3 4 | <div class="main">
<h1>…</h1>
<p>…</p>
</div> |
三栏布局中使用语义化方式的例子
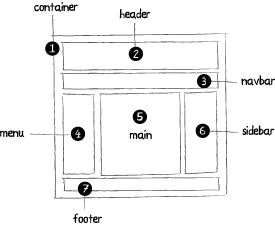
让我们来通过这个简单的例子讲解一下如何为经典的三栏布局使用语义化方式命名:

使用语义化方式为CSS命名可以像这样:
1 2 3 4 5 6 7 8 9 10 | #container{…} /*—- Top section —-*/ #header{…} #navbar{…} /*—- Main —-*/ #menu{…} #main{…} #sidebar{…} /*—- Footer —-*/ #footer{…} |
- Container
"#container" 就是将你页面中的所有元素包在一起的部分,这部分你还可以命名为: ”wrapper", "wrap", "page". - Header
"#header” 是网站页面的头部区域,一般来讲,它包含网站的logo和一些其他元素。这部分你还可以命名为:”top", "logo", "page-header” (或 pageHeader). - Navbar
"#navbar"等同于横向的导航栏,是最典型的网页元素。这部分你还可以命名为:"nav”, "navigation”, "nav-wrapper”. - Menu
"#Menu”区域包含一般的链接和菜单,这部分你还可以命名为: ”sub-nav ”, "links". - Main
"#Main”是网站的主要区域,如果是博客的话它将包含你的日志。这部分你还可以命名为: ”content", "main-content” (or "mainContent”)。 - Sidebar
"#Sidebar” 部分可以包含网站的次要内容,比如最近更新内容列表、关于网站的介绍或广告元素等…这部分你还可以命名为: ”sub-nav", "side-panel", "secondary-content". - Footer
"#Footer”包含网站的一些附加信息,这部分你还可以命名为: ”copyright".
如果您对CSS代码”语义化”有任何意见,欢迎在此发表您的观点。
转载声明:
原载:彬Go
本文链接:http://blog.bingo929.com/css-coding-semantic-naming.html
如需转载必须以链接形式注明原载或原文地址,谢谢合作