1、打开Chrome浏览器,需要32以后版本的。笔者使用的是Chrome 33版本。
2、打开“开发者工具”,快捷键(F12或者Ctrl+Shift+i)。
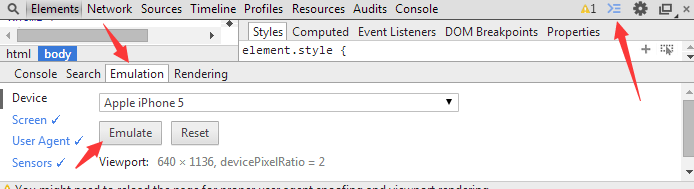
3、在“开发者工具”界面的右侧有个“Show drawer”按钮,点击后在“drawer”界面再点击“Emulation”。
4、这个界面就一目了然了,Device里面可以选择各种手机或者平板设备,大概有20种之多。User Agent和Sensors显示了模拟的数据。点击“Emulate”按钮就可以生效了。
5、然后就在地址栏里面输入网址吧!看看模拟的效果怎么样?
Only One Response
Comment (1)
Trackback (0)
- 还没有Trackback
Leave a Reply
| 友情链接 |

不让出门,只能刷刷博客了!